I’ve been readying my demos for the Knox Game Design booth at the Knoxville Gaming Convention, which includes setting up some new demo tablets. Having used a Kindle Fire for demos a before, I feel like it’s a fairly reliable setup for anyone who develops Android games, so I thought I’d share it.
First, why?
The goal here is to have a device specifically for demos. I’d rather not put my personal tablet or phone, which is linked to my Google Play or Amazon Appstore accounts, up for public access.
I have an Intel Compute Stick (which runs $100-$200) that I can use to run full-fledged PC demos. It’s nice and flexible, but it means I have to carry around a TV for each demo station I want to run.
I like Kindle Fires as demo devices for a few reasons:
- They’re cheap if you’re patient. If you watch Amazon.com deals and Woot.com (under Computers > Tablets), you can occasionally find good deals on older 6″ or 7″ Kindle models. For your average hobbyist developer, you don’t need anything fancier than that. I’ve bought a couple for $20-$30.
- They’re fairly reliable. Given how fragmented Android is, I’m not inclined to trust the performance of off-brand tablets for games, so getting a name-brand tablet (especially a name brand that’s essentially building its own platform) seems like a safe bet to me.
- Most models have a physical HDMI out. This was the real selling point for me. Sure, you don’t need it all the time, but it’s nice to be able to mirror something on a larger screen. (For a booth, it’s definitely more attention-grabbing than a row of tablets.)
Pay attention to the Android version
Remember that recent versions of Unity (e.g., within the last year or so) will not build to versions of Android before 4.1. If you’re buying a demo device that runs Android, make sure it can be officially upgraded to 4.1 or later, or you’ll need to rebuild your game in Unity 5. (Yes, there may be homebrew ROM upgrades available, but it may take some trial and error.)
For Kindle Fire, this means anything 2013 or later. If you want to be sure, there’s a list of versions and their corresponding devices on the Wikipedia page for Fire OS.
Setting up your Kindle Fire
If you’ve bought a tablet, you know how this goes. Your first startup is a tour of all the basic questions like language and wifi access, usually culminating in the option to login.
The key point here is to skip registering an account. You should have the option to do this during the process (for some models, you may have to go back to the previous step to do so), and the tablet should still work if you do.
If you bought a Kindle off of Amazon, the device may come pre-registered. You should find an option in Settings > Account to de-register the device.
Side-Loading your App
You don’t have to put your game on the Amazon Appstore to install it on your device; you can copy over the APK and install it from a file manager.
- Connect the tablet to your PC with a USB cable, and copy over the *.apk file to the file system.
- Go to Settings > Device and set “Allow installation of apps from unknown sources” to “Yes.”
- Open either Docs (newer) or OfficeSuite (older). (If you open OfficeSuite, you may have to open Filter and select “Show all files.”)
- Open the APK and choose to install the application.
If you get a “parse error” when you open the APK, go back and compare the tablet’s Android version to the minimum Android API level you selected in Unity.
Once installed your icon will show up on the complete list of apps. (It won’t necessarily show up on Games or certain other sections, simply because those aren’t available unless you register your Amazon account.)
Connecting to a TV
Physically mirroring your tablet to a TV is easy, but it requires some extra equipment you probably don’t have laying around.
The Kindle Fires I have use either SlimPort enabled USB (newer?) or micro-HDMI (older).
In the case of the USB, you can buy an adapter that will allow you to connect to both a HDMI cable (for mirroring) and a USB-B cable (for charging). This is the model I bought.
In the case of micro-HDMI, you’ll have a micro-HDMI port alongside your USB. (The HDMI port will be the wider of the two.) In this case, all you need is a micro-HDMI to HDMI cable.


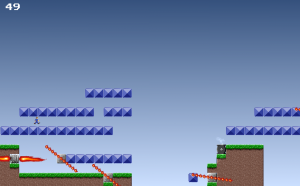
 Recently, I’ve been playing around with a “procedurally generated endless runner” game concept in Unity. It’s really meant to be a set piece for
Recently, I’ve been playing around with a “procedurally generated endless runner” game concept in Unity. It’s really meant to be a set piece for